If you go the flexbox route you also now have the ability to change the order of columns as needed which can be great for keeping more important content higher in the source as well as responsive design reshuffling.
Grid flex gutter grid 4col.
Cell width is controlled independently of grid gutter.
The material design responsive layout grid adapts to screen size and orientation ensuring consistency across layouts.
Hidden on container for the flex parent to hide the negative margin a negative margin on the flex parent to hide the gutter excess and positive margin on the flex children to create the gutters.
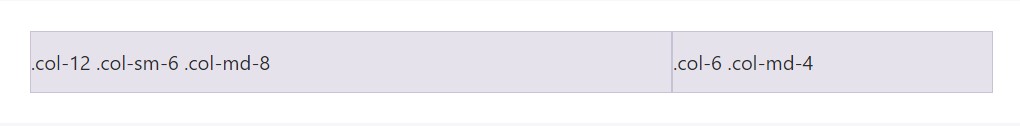
Vuetify comes with a 12 point grid system built using flex box the grid is used to create specific layouts within an application s content.
Our grid systems base on flex layout to allow the elements within the parent to be aligned horizontally left center right wide arrangement and decentralized arrangement.
Grid 4col split into 4 columns.
Search submit your search query.
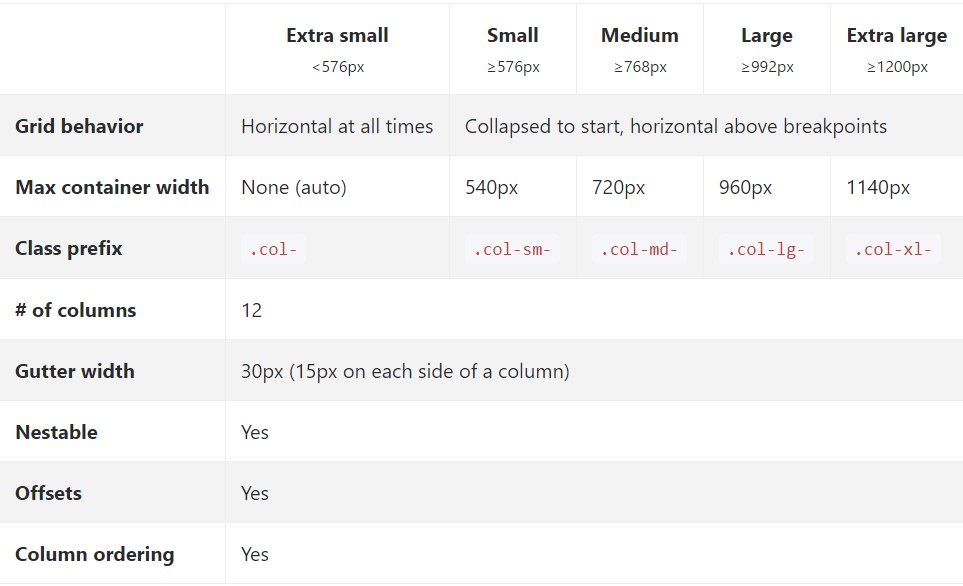
Material design s responsive ui is based on a 12 column grid layout.
Css grid layout initially defined the grid column gap property.
A simple grid is easy to create.
It contains 5 types of media breakpoints that are used for targeting specific screen sizes or orientations xs sm md lg and xl these resolutions are defined below in the viewport breakpoints table and can be modified by customizing the breakpoint service.
Our final options for true flexbox grid gutters are.
You can use the gutter property of row as grid spacing we recommend set it to 16 8n px n stands for natural number.
Flex grid thirds col width.
The grid makes use of flex layout.
Can style the wrapper with backgrounds and borders.
The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs.
A grid container can have any number of cells.